本文是以Annie主题+Gitalk评论插件搭建的博客评论功能,其中涉及到Github仓库的创建和OAuth应用的申请。
一、新建github仓库
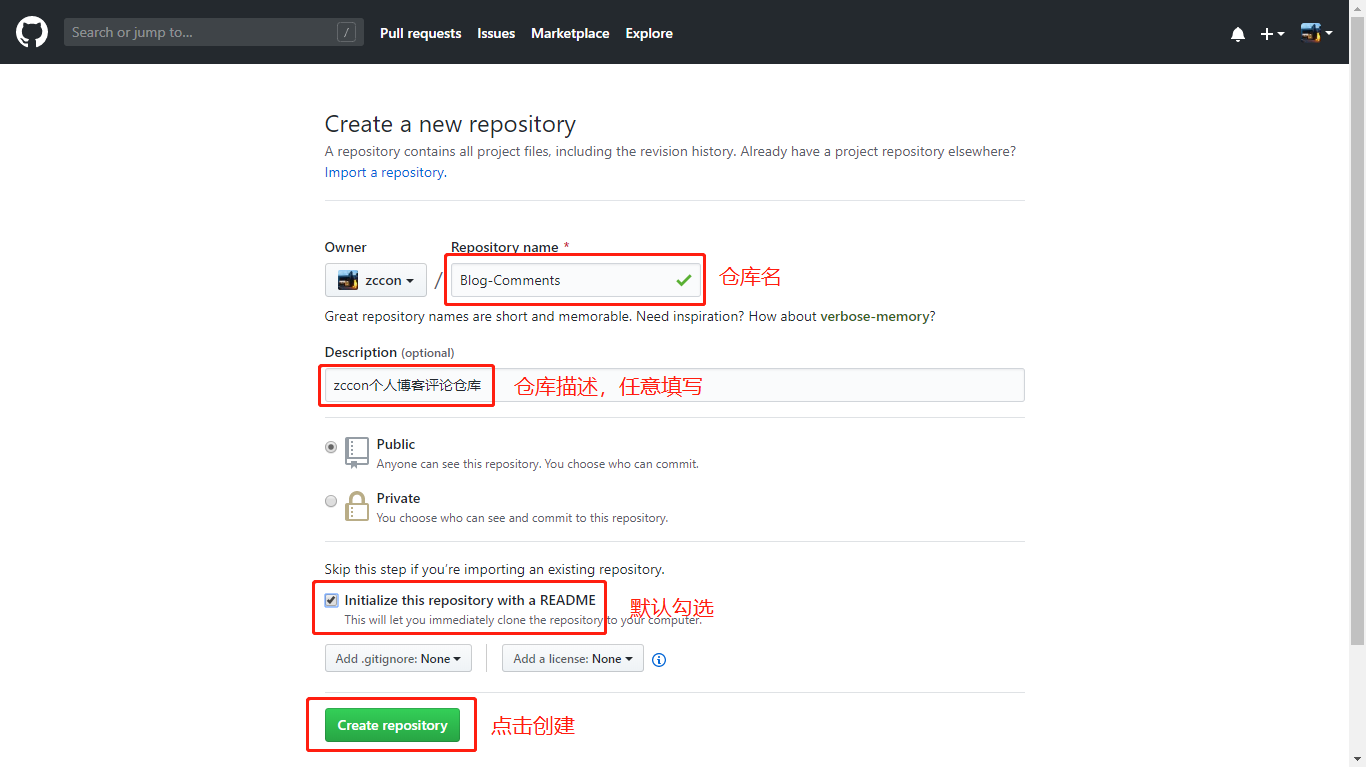
首先登陆个人的github,点击New repository创建新的仓库

二、注册OAuth应用
Gitalk评论插件的授权机制依赖于OAuth Application,故使用Gitalk之前注册新应用。注册链接
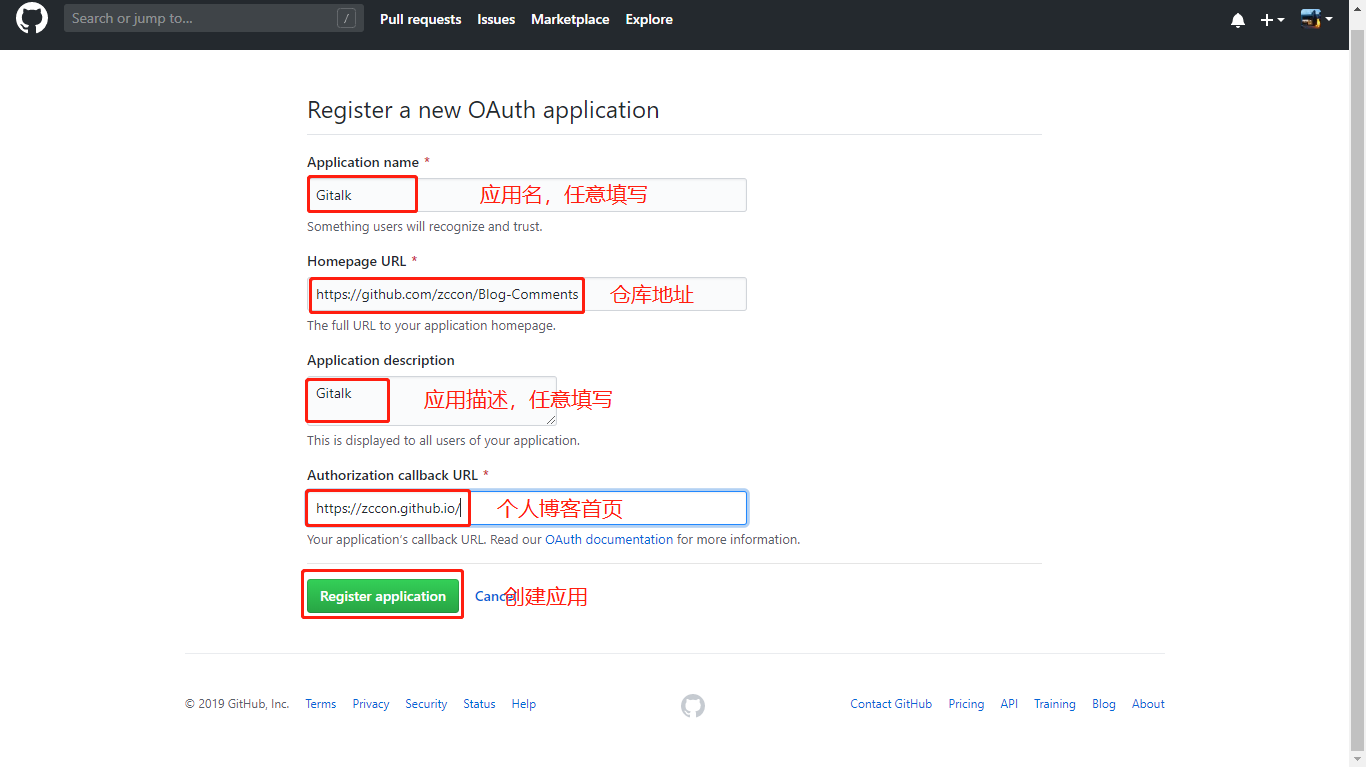
进入注册应用界面:

| 参数 | 说明 | 示例 |
|---|---|---|
| Application name | 应用名称(可任意填写) | Gitalk |
| Homepage URL | 仓库地址(这里填写步骤一中仓库Blog-Comments的地址) |
https://github.com/zccon/Blog-Comments |
| Application description | 应用描述(可任意填写) | Gitalk |
| Authorization callback URL | 博客地址(这里填写个人博客主页地址) | https://zccon.github.io/ |
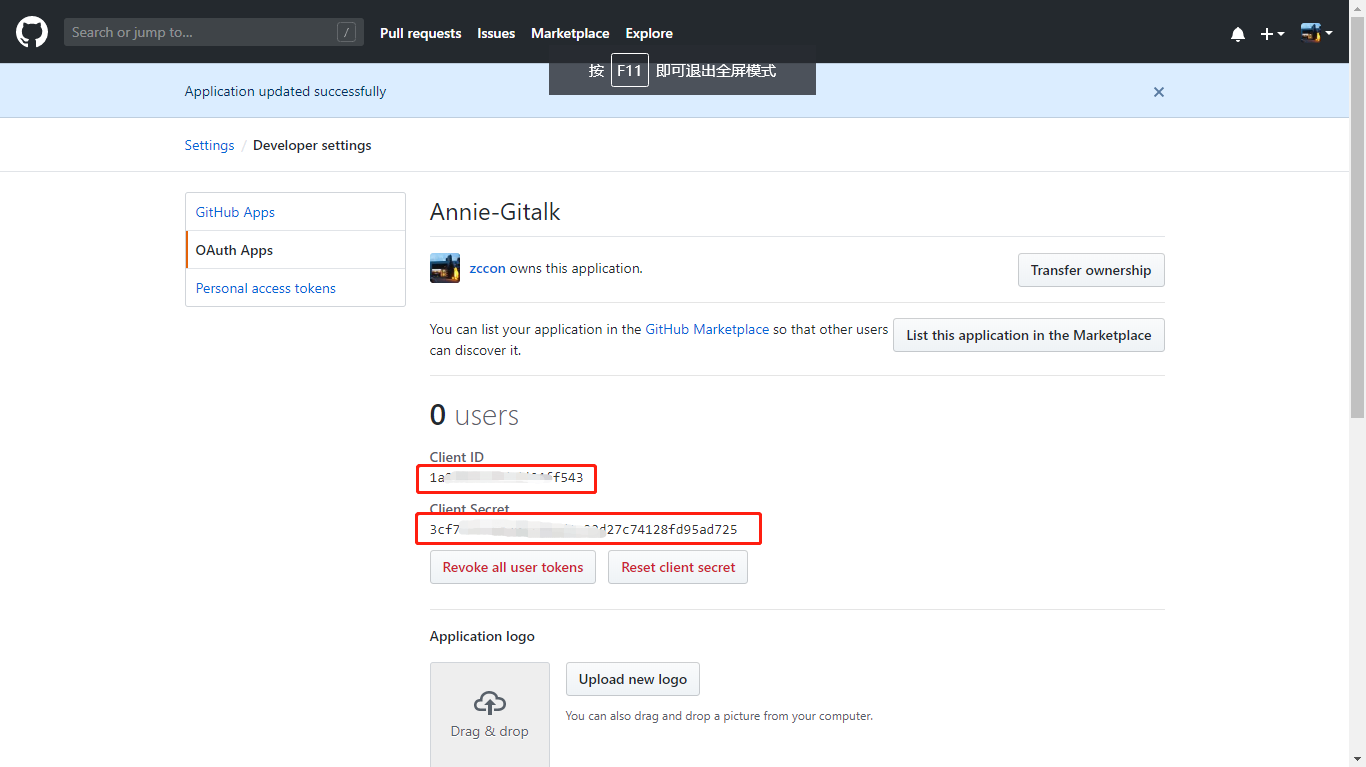
三、获取Client ID和Client Secret

四、编辑主题配置文件
打开主题目录下的_config.yml文件,配置Gitalk评论插件的参数
1 | comment: |
| 参数 | 说明 | 示例 |
|---|---|---|
| comment中的enable | comment总开关,true:启用 |
true |
| gitalk中的enable | gitalk开关,true:启用 |
true |
| clientID | 步骤三中获取的Client ID |
‘1a2…’ |
| clientSecret | 步骤三中获取的Client Secret |
‘3cf…’ |
| id | 解决“未找到相关的issue进行评论,请联系@XXX初始化创建”问题 | location.pathname |
| repo | 步骤一中创建的仓库名(issues的容器) |
‘Blog-Comments’ |
| owner | 博客仓库的拥有者 | ‘zccon’ |
| admin | 博客仓库的管理者 | ‘zccon’ |
| distractionFreeMode | Gitalk插件的参数(无干扰模式,true启用) |
true |
| hrefTrimend | Post url处理(删除url中的#、index等字符,缩短url) |
默认不变 |
更多问题,请查看Gitalk评论插件的ISSUES