一、新建工程Line_chart 勾选自动生成activity_layout.xml文件
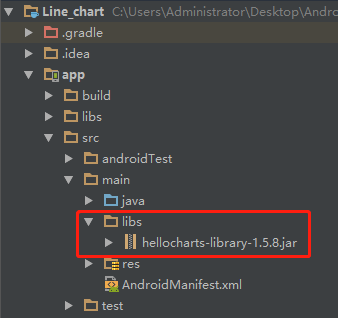
二、添加jar包 app/src/main目录下新建libs文件夹,加入包hellocharts-library-1.5.8.jar
三、添加依赖 打开build.gradle(app)文件,在dependencies{}中添加依赖1 2 3 4 5 6 7 8 compile fileTree(dir: 'libs', include: ['*.jar']) androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) compile 'com.android.support:appcompat-v7:25.3.1' testCompile 'junit:junit:4.12' + compile files('src/main/libs/hellocharts-library-1.5.8.jar')
添加完依赖之后记得点击Sync Now同步一下
四、修改MainActivity 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 package com.example.line_chart;import android.graphics.Color;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import java.util.ArrayList;import java.util.List;import lecho.lib.hellocharts.gesture.ContainerScrollType;import lecho.lib.hellocharts.gesture.ZoomType;import lecho.lib.hellocharts.model.Axis;import lecho.lib.hellocharts.model.AxisValue;import lecho.lib.hellocharts.model.Line;import lecho.lib.hellocharts.model.LineChartData;import lecho.lib.hellocharts.model.PointValue;import lecho.lib.hellocharts.model.ValueShape;import lecho.lib.hellocharts.model.Viewport;import lecho.lib.hellocharts.view.LineChartView;public class MainActivity extends AppCompatActivity public LineChartView lineChart; String[] date = {"10-22" ,"11-22" ,"12-22" ,"1-22" ,"6-22" ,"5-23" ,"5-22" ,"6-22" ,"5-23" ,"5-20" }; int [] score= {50 ,42 ,90 ,33 ,10 ,74 ,22 ,18 ,79 ,20 }; public List<PointValue> mPointValues = new ArrayList<PointValue>(); public List<AxisValue> mAxisXValues = new ArrayList<AxisValue>(); @Override protected void onCreate (Bundle savedInstanceState) super .onCreate(savedInstanceState); setContentView(R.layout.activity_main); lineChart = (LineChartView) findViewById(R.id.line_chart); getAxisXLables(); getAxisPoints(); initLineChart(); } private void getAxisXLables () for (int i = 0 ; i < date.length; i++) { mAxisXValues.add(new AxisValue(i).setLabel(date[i])); } } private void getAxisPoints () for (int i = 0 ; i < score.length; i++) { mPointValues.add(new PointValue(i, score[i])); } } private void initLineChart () Line line = new Line(mPointValues).setColor(Color.parseColor("#FFCD41" )); List<Line> lines = new ArrayList<Line>(); line.setShape(ValueShape.CIRCLE); line.setCubic(false ); line.setFilled(false ); line.setHasLabels(true ); line.setHasLines(true ); line.setHasPoints(true ); lines.add(line); LineChartData data = new LineChartData(); data.setLines(lines); Axis axisX = new Axis(); axisX.setHasTiltedLabels(true ); axisX.setTextColor(Color.GRAY); axisX.setTextSize(10 ); axisX.setMaxLabelChars(8 ); axisX.setValues(mAxisXValues); data.setAxisXBottom(axisX); axisX.setHasLines(true ); Axis axisY = new Axis(); axisY.setName("" ); axisY.setTextSize(10 ); data.setAxisYLeft(axisY); lineChart.setInteractive(true ); lineChart.setZoomType(ZoomType.HORIZONTAL); lineChart.setMaxZoom((float ) 2 ); lineChart.setContainerScrollEnabled(true , ContainerScrollType.HORIZONTAL); lineChart.setLineChartData(data); lineChart.setVisibility(View.VISIBLE); Viewport v = new Viewport(lineChart.getMaximumViewport()); v.left = 0 ; v.right = 10 ; lineChart.setCurrentViewport(v); } }
五、修改activity_main.xml 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android ="http://schemas.android.com/apk/res/android" xmlns:tools ="http://schemas.android.com/tools" android:id ="@+id/activity_main" android:layout_width ="match_parent" android:layout_height ="match_parent" android:paddingBottom ="@dimen/activity_vertical_margin" android:paddingLeft ="@dimen/activity_horizontal_margin" android:paddingRight ="@dimen/activity_horizontal_margin" android:paddingTop ="@dimen/activity_vertical_margin" tools:context ="com.example.line_chart.MainActivity" > <lecho.lib.hellocharts.view.LineChartView android:id ="@+id/line_chart" android:layout_width ="fill_parent" android:layout_height ="300dp" /> </RelativeLayout >
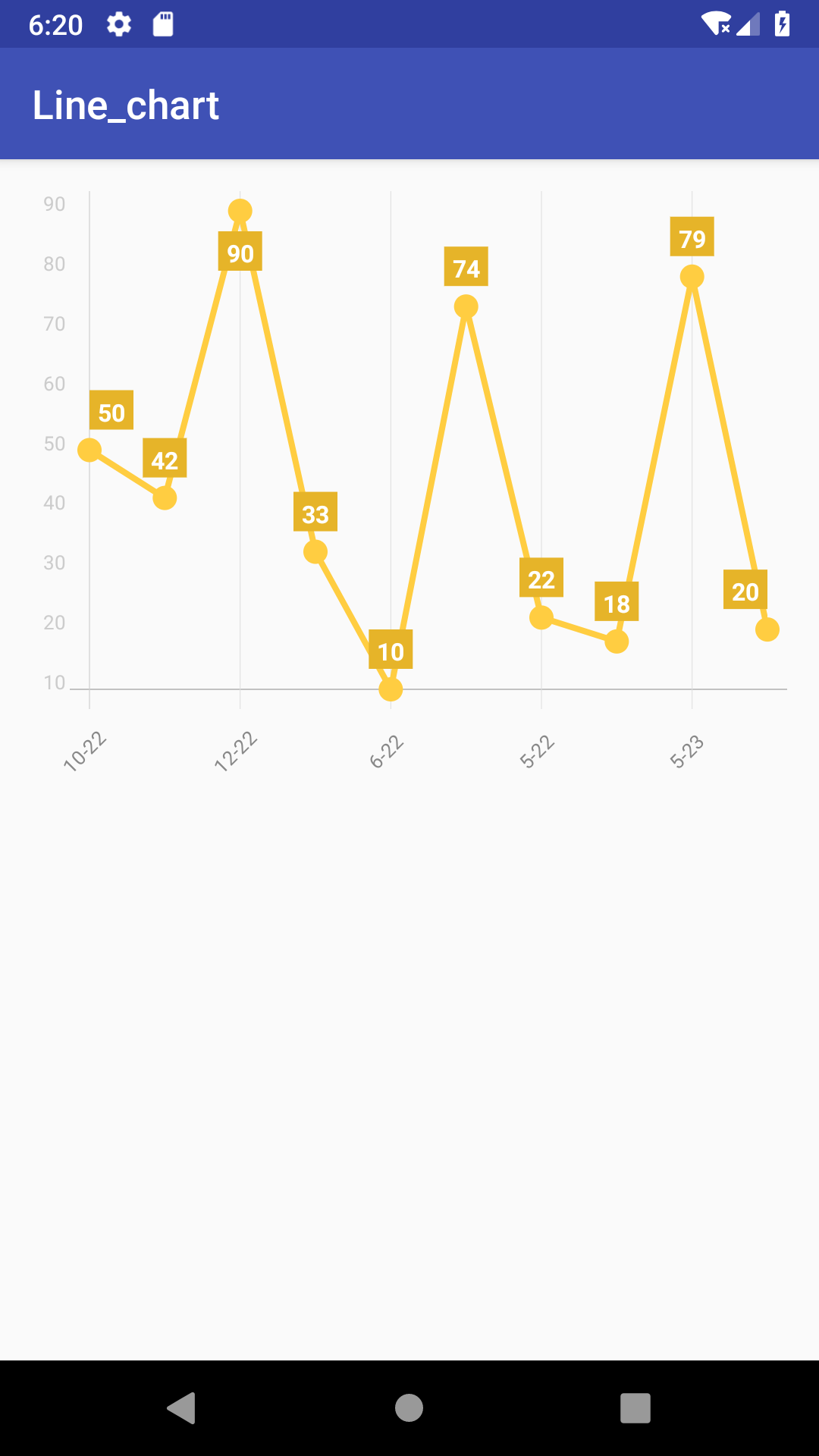
六、运行结果